 Den Game Maker benutzen
Den Game Maker benutzen
Animationsstreifen
Wie oben angegeben, werden Sprites normalerweise als animierte GIF-Datei oder als Animationsstreifen gespeichert. Ein Animationsstreifen ist eine große Bitmap, welche die einzelnen Bilder nebeneinander speichert. Das einzige Problem dabei ist, dass die Grösse der einzelnen Einzelbilder nicht im Bild gespeichert wird. Ausserdem speichern die meisten Strip-Dateien aus dem Internet vielfältige Sprites in einer Datei. Zum Beispiel beinhaltet folgender Teil eines Strips vier verschiedene Animationen:
![]()
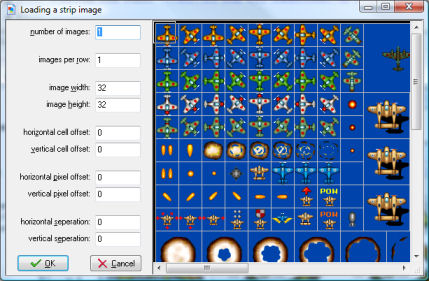
Um einzelne Sprites von einer solchen Datei zu wählen, benutze Create from Strip oder Add from Strip vom File Menü. Nach Auswählen eines geeigneten Animationsstreifens von einer Datei, wird das folgende Fenster gezeigt:

Rechts siehst du (einen Teil) des Animationsstreifen-Bildes, welches du gewählt hast. Links kannst du einige Parameter sehen, womit die benötigten Einzelbilder ausgewählt werden. Beachte, dass ein oder mehr Rechtecke im Bild, die Bilder die du gewählt hast, anzeigen. Folgende Parameter können eingestellt werden:
- Number of images. Anzahl der Bilder die vom Animationsstreifen benötigt werden.
- Images per row. Anzahl der Bilder in einer Reihe. Zum Beispiel, wenn 1 ausgewählt wurde, bekommst du eine senkrechte Sequenz von Bildern.
- Image width. Breite des einzelnen Bildes.
- Image height. Höhe des einzelnen Bildes.
- Horizontal cell offset. Wenn du nicht das linke obere Bild benötigst, kannst du hier einstellen wie viele Bilder waagerecht ausgeschlossen werden.
- Vertical cell offset. Wieviele Bilder senkrecht übersprungen werden.
- Horizontal pixel offset. Manchmal gibt es leeren Platz in der oberen Ecke. Hier kannst du die Menge angeben(in Pixeln).
- Vertical pixel offset. Vertikale Menge des leeren Platzes.
- Horizontal separation. In manchen Animationsstreifen gibt es leeren Platz zwischen den Bildern. Hier kannst du die waagerechte Menge zwischen den Bildern (in Pixeln) überspringen.
- Vertical separation. Senkrechter Abstand zwischen den Bildern.
Wenn die korrekte Zahl der Bilder gewählt wurde, drücke OK, um das Sprite zu erstellen. Beachte, dass Sprites von anderen nur mit deren Erlaubnis verwendet werden dürfen oder wenn sie Freeware sind.
 Alternative Versionen
Alternative Versionen
Auch verfügbar in:



 Download helpfile
Download helpfile

